Latest News
Get a digest of the most important news, events, new possibilities offered by the XR industry.


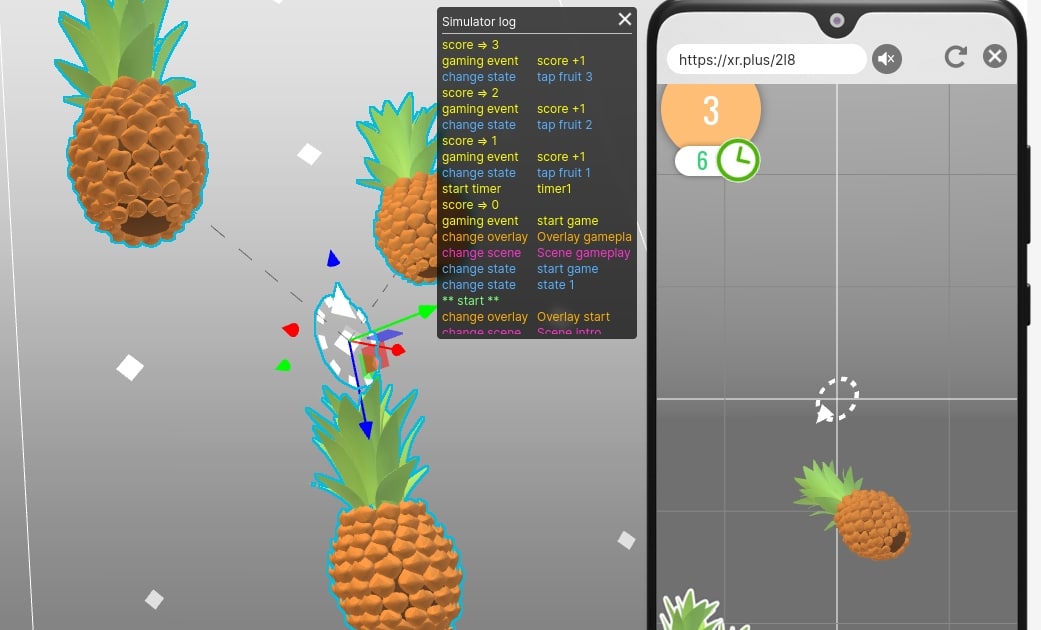
The new XR+ webar gaming module
With our new no-code gaming module, manage scoring, timers, variables, generate random values, and set conditions (if -> then) and their resolution. Our gaming module

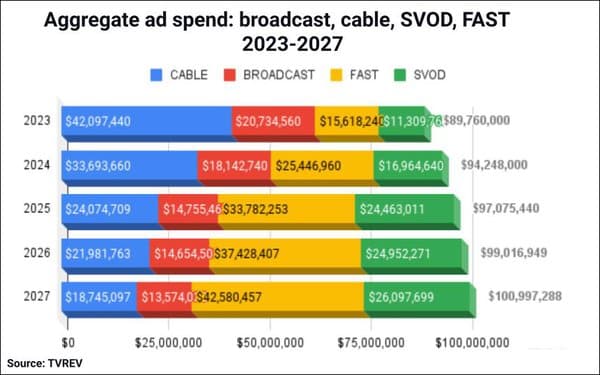
FASTs To Dominate TV Ad Spend By 2025
At current growth rates, FAST is expected to generate more advertising revenue than cable, radio or subscription streaming services by 2025, according to a new

220+ attendees for the first AWE Nite Paris organized by XR+ the 24th of January 2023
XR+ (by The Lucid Dreams Company) is gathering the French XR ecosystem in Paris the 01/24/23. Our aim is to bring together companies interested in

“Progress: is technological overkill inevitable?” Philippe Bornstein speaks on November 27 at the “Anticipated Worlds conference”.
Philippe Bornstein (President of the Compagnie des rêves éveillés) and member of the CNXR participates in the exploratory round table “Progress: is technological overkill inevitable?

Apple’s AR smartglasses postponed to 2025-2026 amid ‘design issues’
In a report reported by PC Mag earlier this year, Pu said the glasses would be released by the end of 2024. However, he now

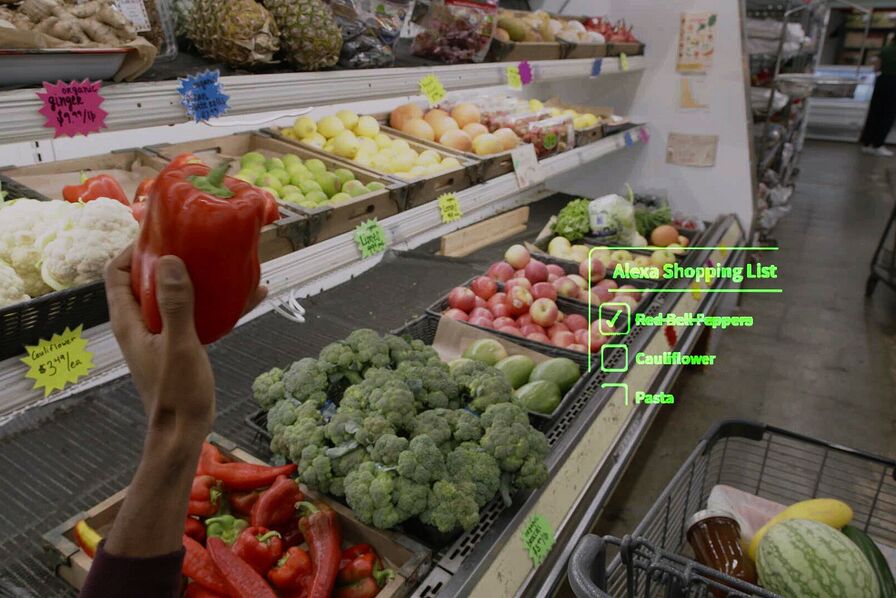
Mojo Vision Announces Test Integration With Alexa Shopping List on Smart Contact Lens
Invisible computing company Mojo Vision announced today that it has developed a potential consumer-implemented Alexa shopping list on its prototype Mojo Lens. This is the

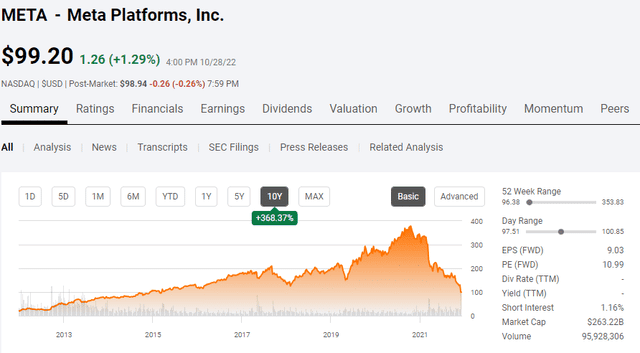
Meta Stock: -70% YTD, The Q3 Debacle, And Massive Upside Potential (NASDAQ:META)
2022 will be painful for META shareholders as it is down -70%+ while Mr Market continues to dismiss his expansion plans for Metaverse growth. This

Video in XR : the perfect combination! Satis Expo (Paris the 11/09/2022
Combining immersion, interaction and social in experiences mixing texts, images, 3D models but also videos of all kinds, XR narrative formats (AR / VR /

AR STORYTELLING with XR+ IN A 5G WORLD at Stereopsia Europe
5G opens up new opportunities and possibilities for new uses of augmented reality, offering great potential not only for the industrial sector, but also for

AWE EU – XR+ present how to Create an Artistic Journey Using Geolocated AR Experiences
https://youtu.be/DrOpsBh6tV4 Join Philippe Bornstein of The Lucid Dreams Company & Pauline Dumora of Les Beaux Arts as they discuss how to create an artistic journey

Dubai Chamber launches new training academy to immerse digital startups in metaverse
Dubai Chamber of Digital Economy, one of three chambers operating under Dubai Chambers, in collaboration with the SEE Institute, has launched the ‘Future of the

Meta Quest Pro Revealed: Specs, Price, Release Date
Everything you need to know about Meta’s new all-in-one VR headset. After a long time, Meta has officially launched the Meta Quest Pro (formerly Project

Meta Platforms: Biggest Opportunity In This Recession
According to my assumptions, Meta Platforms’ fair value is $253 per share, so the company is very undervalued.The metaverse is a massive opportunity for a

JoJo Brazell (XR+ USA) speaks at Global Metaverse Virtual Conference in Santa Clara
HOW TO CREATE AN ARTISTIC JOURNEY USING GEOLOCATED AR EXPERIENCES Who is this presentation for? Any professionnal looking for to create an advanced phygital experience

Does AR Marketing Have a Measurement Problem?
Marketing is one of the most suitable application areas for AR. This comes in the form of brand acceptance today. Sponsored AR footage and virtual

Nike debuts new store concept with QR code on augmented labels and AR selfies
Nike opened its latest concept store Nike Style in Seoul, South Korea on Friday. The sports giant described the store in a blog post as

How brands are collapsing the e-commerce purchasing funnel with augmented reality
Consumers are shifting their purchases to the Internet. E-commerce sales will account for 21% of total global retail sales this year, with U.S. retail e-commerce

Apple and the immersive web: things are happening
With WebXR, AR and VR applications can run directly in the browser. App downloads become obsolete because launching the experience is as easy as navigating

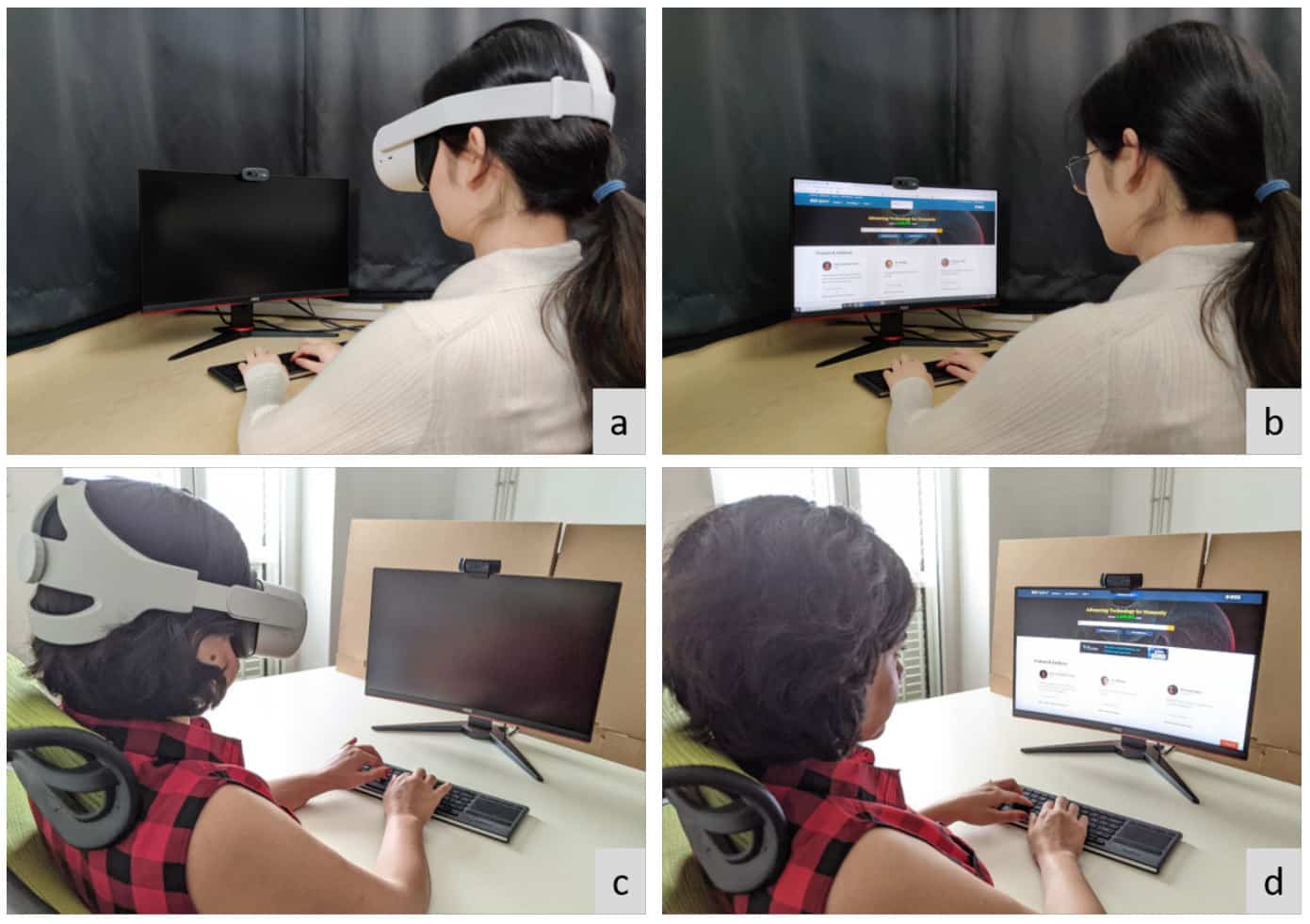
Working in the Metaverse is going to suck, researchers confirm
A research team from the Universities of Coburg, Cambridge, Primorsky Krai and Microsoft Research conducted the largest and longest VR work experiment to date (PDF

Improving the customer experience with virtual and augmented reality
Not so long ago, awareness of immersive technology was limited to science fiction. In recent years, it has been associated with gaming. Today, many companies

Enter the Metaverse with XR+ on stage at the METAVERSE SUMMIT – Paris on July 16-17th, 2022
Philippe Bornstein, co founder and President of The Lucid Dreams Company is on stage to share How to enter the metaverse. Based on its XR+

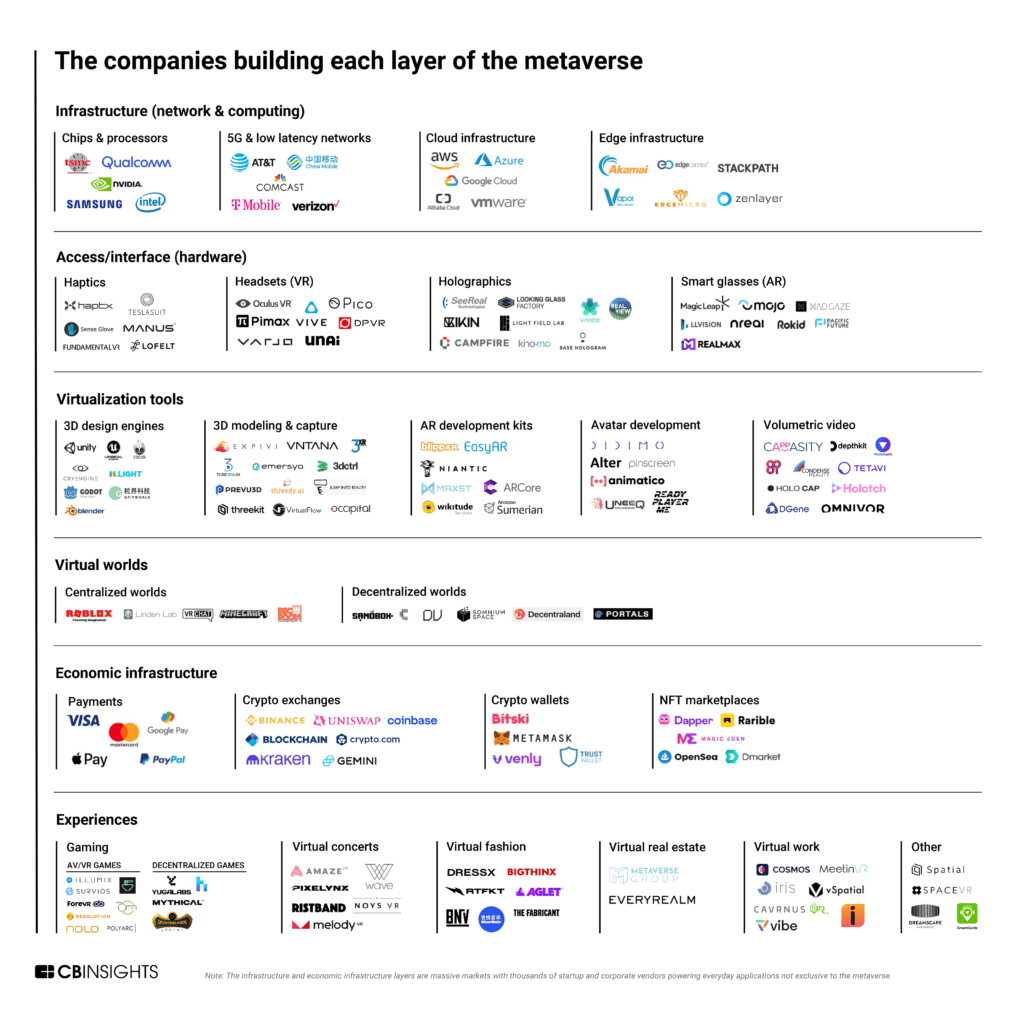
The metaverse could be tech’s next trillion-dollar opportunity: These are the companies making it a reality
Metaverse is one of the hottest buzzwords in the tech world, and this far-reaching vision of the next-generation internet will depend on the entire

The Future Of CX: The Creative Experience
Creativity touches almost every aspect of our lives. This is how we differentiate the ordinary from the extraordinary – in terms of what we wear,

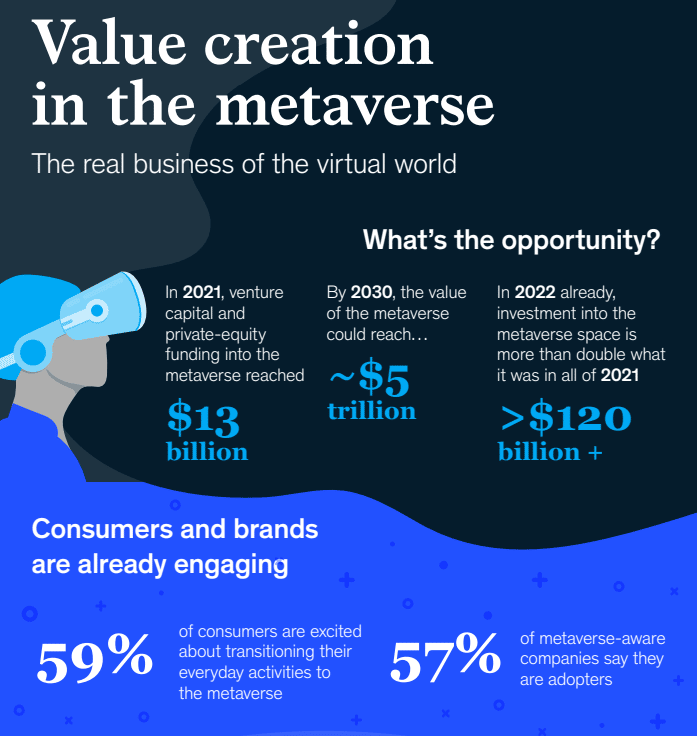
Metavers: at Vivatech Paris, McKinsey calls on companies to get started now
The opportunities of the metaverse are to be seized, according to the research firm McKinsey, which presented a preview of a study on the subject

The Future Of Brand Experiences In The Metaverse
Remember how social media changed marketing forever? Next came the next iteration of the Internet (called the metaverse). In the Metaverse, virtual and physical collide,

The Most Successful Brands Will Start Selling Experiences
As we start to step out of the house, we crave not shopping, but immersive experiences. This is evident in the experience economy: Disneyland is

Magic Leap Commits to OpenXR & WebXR Support Later This Year
Magic Leap keeps moving away from some kind of proprietary development environment on its first headset, and has committed to bringing OpenXR support to its

Claremont High School Academy selects XR+ to teach creation of XR experiences to students
Claremont High School Academy is a large secondary school based in Northwest London. specializing in Performing Arts, Maths and Computing and Applied Learning. “The Computing department

Welcome to the Future Of Frontline Coverage powered by XR+(The Lucid Dreams Company)
We are delighted to invite you to join the new platform Frontline in Focus XR, which uses virtual and augmented reality technology and state-of-the-art tools

AT&T Is Bringing AR Content To Live Sports Games
AR sports entertainment company Quintar and AT&T are teaming up to change the way you watch live sports by giving you access to AR content

